Améliorer vos formulaires pour le web et le mobile : Guide complet en 7 étapes pour une meilleure expérience utilisateur
Les formulaires sont des outils indispensables pour convertir vos visiteurs en clients, collecter des informations précieuses et favoriser les interactions avec votre site. Pourtant, de nombreux formulaires inefficaces entraînent des abandons massifs, en particulier sur mobile, où l’espace et la facilité d’interaction sont limités.
Dans cet article, découvrez les étapes clés pour optimiser vos formulaires web et mobiles avec des conseils concrets, des exemples pratiques et des recommandations UX. Vous apprendrez comment améliorer leur design, réduire les erreurs, et maximiser vos taux de conversion.
Pourquoi optimiser ses formulaires en ligne est essentiel ?
Un formulaire mal conçu peut frustrer vos utilisateurs et nuire directement à votre taux de conversion. Les visiteurs sont pressés, exigeants, et la moindre friction dans le processus d’inscription ou de contact peut entraîner un abandon immédiat.
Les enjeux principaux :
- Expérience utilisateur (UX) : Un bon formulaire simplifie la saisie des informations et réduit les erreurs.
- Taux de conversion : Plus votre formulaire est efficace, plus vous maximisez les chances de convertir vos visiteurs.
- Accessibilité mobile : Avec le trafic mobile en constante augmentation, un formulaire ergonomique sur smartphone est devenu incontournable.
Suivez ces 7 étapes pour concevoir des formulaires optimisés, intuitifs et performants.
Étape 1 : Supprimez les champs inutiles
Moins votre formulaire demande d’informations, plus vos utilisateurs seront enclins à le remplir. Chaque champ supplémentaire augmente le risque d’abandon.
Comment simplifier vos formulaires ?
Regroupez les champs similaires : Par exemple, combinez "Email" et "Nom d’utilisateur" en un seul champ "Email ou Nom d’utilisateur".

Utilisez un champ unique pour le nom : Remplacez "Prénom" et "Nom" par un seul champ "Nom et Prénom".

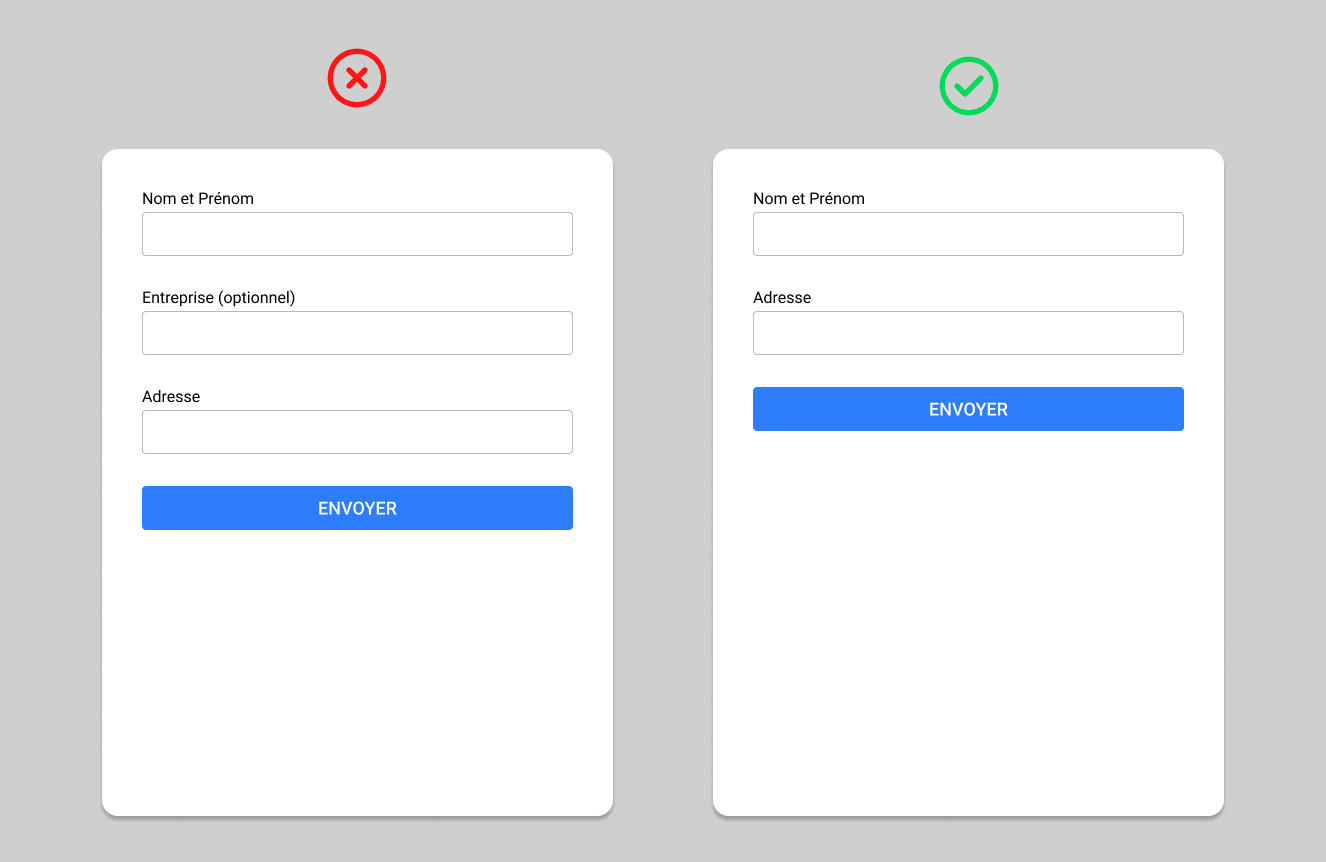
Supprimez les champs facultatifs inutiles : Posez-vous la question : "Cette information est-elle vraiment indispensable ?" Par exemple, un champ "entreprise" est souvent superflu si cette information n'est pas indispensable.

👉 Moins de champs = Moins de friction = Plus de conversions.
Étape 2 : Des titres et indications clairs
Les utilisateurs ne doivent jamais se poser de questions sur ce qu’ils doivent saisir dans un champ. Des titres clairs et des indications adaptées réduisent considérablement les erreurs et le sentiment de frustration.
Bonnes pratiques pour les labels et placeholders :
Ajoutez des placeholders utiles : Indiquez le format attendu à l’intérieur du champ (exemple : "Format : JJ/MM/AAAA" pour une date de naissance).
Soyez cohérent dans vos instructions : Si vous demandez un numéro avec indicatif international, précisez-le clairement (exemple : "+33 6 12 34 56 78").

Pourquoi c’est important ?
Des indications claires réduisent les erreurs, accélèrent le remplissage et offrent une expérience plus fluide.
Étape 3 : Approche de divulgation progressive
La divulgation progressive consiste à afficher uniquement les champs nécessaires au fur et à mesure que l’utilisateur progresse dans le formulaire. Cette approche allège visuellement le formulaire et réduit le sentiment d’effort.
Un exemple concret lors d'une livraison:
Si l’utilisateur sélectionne "Domicile" comme type de livraison, affichez alors les champs spécifiques comme "Adresse".
Si l’utilisateur choisit "Point relais", ces champs restent masqués.

👉 Résultat : une expérience plus fluide et moins intimidante pour l’utilisateur.
Étape 4 : Design adapté au contenu attendu
Un formulaire bien conçu doit s’adapter au type d’informations demandées. La taille, la largeur et l’espacement des champs doivent être en harmonie avec les données attendues.
Recommandations pour le design :
Ajustez la largeur des champs : Par exemple, un champ "Code postal" doit être court, tandis qu’un champ "Adresse complète" peut être plus long.

Proposez des champs plus grands pour les commentaires ou descriptions : Utilisez des zones de texte étendues pour éviter la frustration.

Un design réfléchi simplifie l’expérience utilisateur et réduit les risques d’erreurs.
Étape 5 : Utilisez les commandes natives sur mobile
Sur mobile, le confort de saisie est un facteur clé. Exploitez les fonctionnalités natives des smartphones pour fluidifier l’expérience.
Astuces pratiques :
Utilisez des boutons "+/-" pour des champs numériques (par exemple, définir une quantité).

Adaptez les claviers :
- Clavier numérique pour les champs téléphoniques ou de code postal.
- Clavier alphabétique pour les champs de texte ou mots de passe.
- Ajoutez des actions automatiques : Passez automatiquement au champ suivant après une saisie valide (comme un code OTP).
👉 Un formulaire adapté aux spécificités des mobiles facilite la saisie et réduit les abandons.
Étape 6 : Formulaires en plusieurs étapes
Divisez vos formulaires longs en étapes plus digestes pour éviter de décourager vos utilisateurs.
Points clés pour les formulaires multi-étapes :
Barre de progression : Affichez un indicateur visuel pour montrer l’avancement.
Organisation logique :
- Étape 1 : Informations personnelles.
- Étape 2 : Adresse de livraison.
- Étape 3 : Paiement.

Les formulaires multi-étapes sont moins intimidants et plus motivants pour l’utilisateur.
Étape 7 : Intégrez des micro-interactions
Les micro-interactions permettent d’améliorer considérablement l’expérience utilisateur en fournissant des retours visuels immédiats.
Exemples de micro-interactions :
Messages d’erreur précis : lorsqu'un utilsateur ne remplis pas correctement un champs, il faut bien préciser l'erreur et comment la corriger

Feedback visuel : Une coche verte pour confirmer qu’un champ est valide.
Animations de chargement : Lors de l’envoi, une petite animation de chargement rassure l’utilisateur que l’action est en cours.
Ces petites interactions rassurent l’utilisateur et améliorent la fluidité du parcours.
Conclusion
Optimiser vos formulaires pour le web et le mobile est essentiel pour offrir une expérience utilisateur sans friction et maximiser vos conversions. En appliquant ces 7 étapes :
- Vous simplifiez vos formulaires.
- Vous améliorez leur lisibilité et ergonomie.
- Vous réduisez le taux d’abandon et augmentez vos performances.
Chaque détail compte pour guider vos utilisateurs vers la finalisation de leur démarche. Prêt à passer à l’action ? Contactez-moi dès aujourd’hui pour un audit personnalisé ou une refonte complète de vos formulaires.




